ウェブサイトの使いやすさとは?

ITの初心者
先生、『ウェブサイトの見やすさ、わかりやすさ、使い勝手の良さ』って、一言で言うと何て言うんですか?

ITアドバイザー
それは『web usability(ウェブユーザビリティ)』と言います。ウェブサイトをどれくらい楽に快適に利用できるか、ということを表す言葉です。

ITの初心者
『ユーザビリティ』は、ウェブサイト以外でも使いますか?

ITアドバイザー
はい、ウェブサイト以外でも、例えば、スマホアプリや家電製品など、色々なものに使われますよ。使いやすい道具は、それだけで『ユーザビリティが高い』と言えるでしょう。
web usabilityとは。
インターネット上のページを見る人が、そのページをどのくらい見やすいか、分かりやすいか、使いやすいかということについて
ウェブサイトの使いやすさとは

– ウェブサイトの使いやすさとはウェブサイトを訪れる人にとって、いかに快適にサイト内を回遊し、目的の情報へたどり着けるかは非常に重要です。これが「ウェブサイトの使いやすさ」と呼ばれる概念です。ただ単に見た目が美しいだけでなく、ウェブサイトの目的が達成しやすく、操作に迷ったり、ストレスを感じたりすることなく利用できる状態を目指さなければなりません。例えば、インターネット通販サイトで買い物をしようと考えた際に、商品ページの構成が分かりづらく、目的の商品になかなかたどり着けない場合はどうでしょうか。会員登録の手続きが複雑で時間がかかったり、支払い方法の選択肢が少なかったりする場合はどうでしょうか。このような使いにくいウェブサイトでは、ユーザーは目的を達成することが難しく、不快な思いからサイトから離れてしまう可能性が高くなります。これが、使いやすさの低いウェブサイトが抱える大きな問題点です。使いにくいウェブサイトは、ユーザーの離脱率増加だけでなく、企業やブランドに対するイメージ低下にも繋がりかねません。逆に、使いやすさを追求したウェブサイトは、ユーザーの満足度を高め、購買や資料請求などのコンバージョン(成果)に繋がりやすくなります。ウェブサイトの使いやすさは、ユーザー獲得やビジネスの成功において、決して軽視できない要素と言えるでしょう。
使いやすさの3つの要素

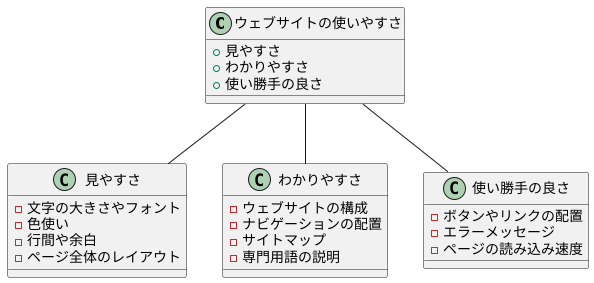
ウェブサイトを快適に利用するためには、「使いやすさ」が非常に重要です。ウェブサイトの使いやすさは、大きく分けて「見やすさ」「わかりやすさ」「使い勝手の良さ」の3つの要素から評価されます。
まず「見やすさ」は、ユーザーがウェブサイトを閲覧する際に、視覚的に快適かどうかを表す要素です。具体的には、文字の大きさやフォント、色使いが適切かどうか、行間や余白が適切で読みやすいか、ページ全体のレイアウトは見やすいかなどが評価のポイントとなります。
次に「わかりやすさ」は、ユーザーがウェブサイトの構造や内容を理解しやすいかどうかを表す要素です。ウェブサイトの構成がシンプルで理解しやすく、目的の情報にたどり着きやすいかどうかが重要です。例えば、ナビゲーションがわかりやすく配置されているか、サイトマップが用意されているか、専門用語には説明が添えられているかなどが挙げられます。
最後に「使い勝手の良さ」は、ユーザーがウェブサイトを操作する際に、ストレスなく快適に利用できるかどうかを表す要素です。ボタンやリンクが適切に配置され、操作しやすいか、エラーメッセージがわかりやすく、解決策が提示されているか、ページの読み込み速度が適切かなど、ユーザーが迷わずに目的のページにたどり着き、快適に操作できるかが重要になります。

使いやすさを高める重要性

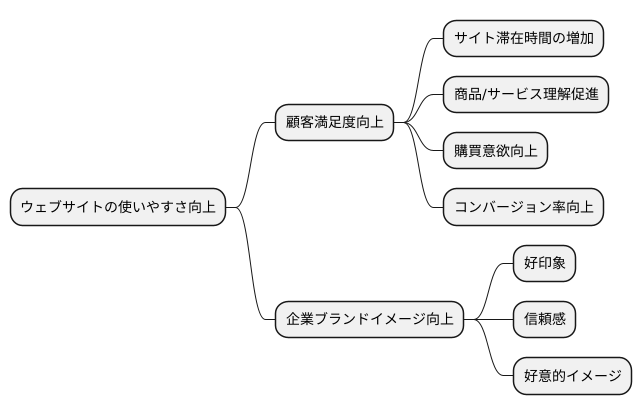
今日のインターネット社会において、企業がウェブサイトを通じて顧客との良好な関係を築くことは非常に重要です。その中でも、ウェブサイトの使いやすさを高めることは、顧客満足度向上に大きく貢献する要素の一つと言えるでしょう。
顧客がウェブサイトを快適に利用できれば、サイトに滞在する時間が自然と長くなります。そして、商品やサービスについて深く知ることで、購買意欲が高まり、結果として購入や資料請求などのコンバージョンに繋がりやすくなるのです。
使いやすさを追求したウェブサイトは、顧客に「このサイトは分かりやすい」「また利用したい」という好印象を与えます。このようなポジティブな体験は、顧客の企業に対する信頼感や好意的なイメージに繋がり、企業のブランドイメージ向上に大きく貢献するでしょう。
顧客にとって使いやすく、快適なウェブサイトを構築することは、企業の成長にとって非常に重要な投資と言えるでしょう。

具体的な改善方法

利用者の立場に立ってウェブサイトの使い勝手を見直すことは、とても大切です。使いやすさを向上させるためには、具体的な問題点を明確にする必要があります。そのために効果的な方法の一つとして、実際に利用者にウェブサイトを使ってもらい、その様子を観察する「ユーザーテスト」があります。ユーザーテストを実施することで、ウェブサイトの設計上の問題点や、利用者が迷ってしまう箇所を直接把握することができます。また、利用者に対してアンケート調査を実施し、ウェブサイトに関する意見や要望を収集することも有効な手段です。アンケートを通して、利用者の目線から見た改善点や、要望を把握することができます。さらに、アクセス解析ツールを用いることで、ウェブサイトへのアクセス状況を客観的なデータに基づいて分析することができます。例えば、どのページが多く閲覧されているのか、どのページで利用者が離脱してしまうのかを把握することで、ウェブサイトの改善点が見えてきます。アクセス数の多いページは、利用者にとって関心の高いコンテンツである可能性が高いため、より見やすく、分かりやすいデザインにすることで、利用者の満足度を高めることができます。一方で、離脱率の高いページは、利用者にとって使いづらい、または分かりにくい箇所である可能性があります。これらのページのデザインや構成を見直すことで、離脱率を減らし、ウェブサイトの利用時間向上につなげることができます。
| 手法 | 目的 | メリット |
|---|---|---|
| ユーザーテスト | ウェブサイトの設計上の問題点や、利用者が迷ってしまう箇所を把握する。 | ウェブサイトの使い勝手に関する問題点を直接観察できる。 |
| アンケート調査 | ウェブサイトに関する意見や要望を収集する。 | 利用者の目線から見た改善点や要望を把握できる。 |
| アクセス解析 | ウェブサイトへのアクセス状況を客観的なデータに基づいて分析する。 | どのページが多く閲覧されているのか、どのページで利用者が離脱してしまうのかを把握できる。 |
まとめ

– まとめ
ウェブサイトは、もはや単なる情報発信の場ではありません。商品やサービスの購入、情報収集、コミュニケーションなど、ユーザーが様々な目的で利用する重要な接点となっています。そのため、ウェブサイトを運営する上で、「使いやすさ」は最も重要な要素の一つと言えるでしょう。
使いやすく設計されたウェブサイトは、ユーザーに快適な体験を提供し、以下の様なメリットをもたらします。
* ユーザー満足度の向上
* コンバージョン率(購入や登録などの達成率)の向上
* ブランドイメージの向上
逆に、使いにくいウェブサイトは、ユーザーにストレスを与え、競合サイトへ顧客を逃してしまう可能性もあります。
ウェブサイトの使いやすさを向上させるためには、ユーザーの視点に立ち、常に改善を続けることが重要です。
例えば、ウェブサイトの構成を見直し、目的の情報へ容易にアクセスできるようにしたり、分かりやすい表現で情報を整理したりするなどの工夫が考えられます。
ウェブサイトは企業や組織の顔とも言えます。ユーザーにとって使いやすいウェブサイトを構築し、ユーザーとの良好な関係を築くことが、ビジネスの成功にも繋がっていくでしょう。
