Webサイトの顔!サムネの重要性

ITの初心者
先生、「サムネ」ってよく聞くんですけど、どういう意味ですか?

ITアドバイザー
「サムネ」は「サムネイル」を縮めた言葉で、元々は親指の爪って意味なんだ。インターネットの世界では、画像や動画を小さく表示したものを指すことが多いよ。

ITの初心者
小さい画像のことですか? どうして小さい画像を「サムネ」って言うんですか?

ITアドバイザー
小さい画像だと、一覧で見やすくなるだろう? たくさんの画像や動画の中から、見たいものを探すときに役立つからなんだよ。
サムネとは。
「IT関連の言葉で『サムネ』というものがあります。これは、『サムネイル』を省略した言い方です。)」
サムネとは

– サムネイル画像とはインターネット上で誰もが一度は目にしたことがあるであろう、小さく表示された写真やイラスト。それが「サムネイル」と呼ばれる画像です。 「サムネイル」は、英語で親指を意味する”Thumb”と、爪を意味する”nail”を組み合わせた言葉で、その名の通り、親指の爪ほどの大きさで表示される小さな画像を指します。インターネット上で情報があふれる現代において、ユーザーの目を惹きつけ、興味を引くことは非常に重要です。膨大な情報の中から、ユーザーが求める情報へと誘導するためには、視覚的な訴求が欠かせません。そこで活躍するのがサムネイル画像なのです。例えば、動画共有サイトで無数の動画が並ぶ中、ユーザーはまずサムネイル画像を見て、自分に興味がありそうな動画かどうかを判断します。魅力的なサムネイル画像であれば、ユーザーはクリックして動画の内容を確認しようと思うでしょう。ウェブサイトの記事一覧などでも同様です。記事のと共に表示されるサムネイル画像は、ユーザーが記事の内容を想像する手掛かりとなります。目を引くサムネイル画像があることで、ユーザーは記事をクリックし、詳細を読む可能性が高まります。このように、サムネイル画像は、インターネット上で情報を発信する上で、ユーザーの心を掴み、行動を促すための重要な役割を担っているのです。
| 用語 | 説明 | 役割 |
|---|---|---|
| サムネイル画像 | インターネット上で小さく表示される写真やイラスト。英語で親指の爪を意味する「Thumbnail」から由来。 | ユーザーの目を惹きつけ、興味を引く。膨大な情報からユーザーを誘導する。 |
| 使用例 | 動画共有サイト、ウェブサイトの記事一覧 | 動画の内容を想像させる、記事の内容を想像させる。クリック率向上。 |
ユーザーの目を引く役割

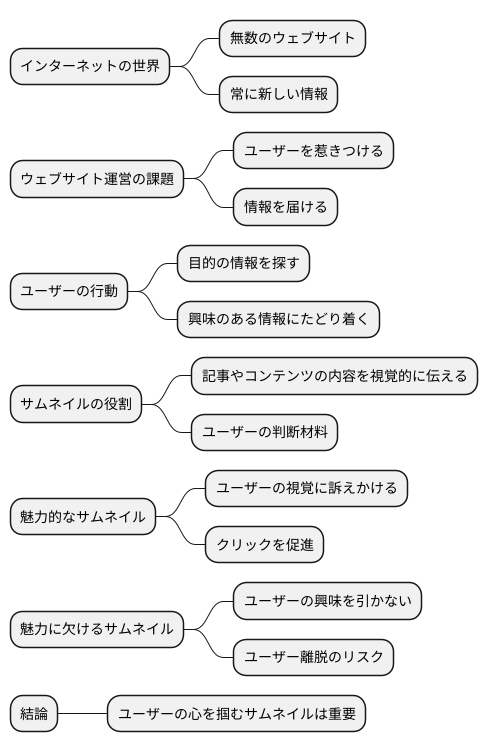
インターネットの世界では、無数のウェブサイトが存在し、日々新しい情報が発信されています。その中で、自分のウェブサイトにユーザーを惹きつけ、情報を届けるためには、様々な工夫が必要です。ウェブサイトを訪れたユーザーは、多くの場合、目的の情報を探し求めています。画面上に表示される大量の情報の中から、興味関心を惹かれるものを見つけ出し、必要な情報へとたどり着くのです。
このような状況下において、ウェブサイトにおけるサムネの役割は非常に重要です。サムネは、ウェブサイトに掲載されている記事やコンテンツの内容を視覚的に伝える役割を担っています。ユーザーは、サムネを見て、その記事が自分の探している情報と合致しているかどうかを判断します。魅力的なサムネは、ユーザーの視覚に訴えかけ、クリックしてコンテンツを見たいという欲求を喚起します。逆に、魅力に欠けるサムネでは、ユーザーは興味を示さず、他のウェブサイトへと移動してしまうかもしれません。
ウェブサイト運営において、ユーザーの心を掴むサムネを作成することは、非常に重要と言えるでしょう。

コンテンツの内容を伝える役割

インターネット上で情報を探すとき、私たちは多くの場合、記事や動画の一覧を目にします。その際、内容を詳しく見る前に、まず目を引くのがサムネイル画像です。写真やイラスト、動画の一場面を切り取ったサムネイルは、まさにインターネット上の顔とも言えるでしょう。
サムネイルの役割は、単に視覚的に目立つだけではありません。そのコンテンツがどのような内容なのか、ユーザーに瞬時に理解させる重要な役割を担っています。例えば、美味しそうな料理の写真はグルメ記事、風景写真は旅行記、人物写真はインタビュー記事といったように、私たちはサムネイルから多くの情報を無意識に読み取っています。
そのため、サムネイルはユーザーが求める情報とコンテンツを結びつける、いわば橋渡し的存在と言えるでしょう。ユーザーは興味関心に合致していると思えばクリックして詳細を確認しますし、そうでなければスルーするでしょう。つまり、魅力的なサムネイルを用意することで、より多くのユーザーの目に留まり、アクセス数を増やすことも可能になるのです。
クリック率やアクセス数向上に貢献

インターネット上で多くの人の目に触れるためには、魅力的で分かりやすいウェブサイト作りが欠かせません。その中でも特に重要な要素の一つに、サムネイル画像があります。サムネイル画像は、ウェブサイトの内容を端的に示す小さな画像であり、ユーザーの心を掴む最初の入り口と言えます。
魅力的なサムネイル画像は、ユーザーの興味を引き、ウェブサイトへの訪問意欲を高める効果があります。例えば、鮮やかな色使いや印象的なデザインのサムネイル画像は、ユーザーの目を引きつけ、クリックしたくなる気持ちを掻き立てます。また、ウェブサイトの内容を的確に表現したサムネイル画像は、ユーザーの検索意図と合致しやすいため、クリック率の向上に繋がります。
クリック率の向上は、ウェブサイトへのアクセス数増加に直結します。アクセス数の増加は、より多くの人にウェブサイトの内容を届け、商品やサービスの認知度向上に繋がります。そして、認知度の向上は、顧客獲得や売上増加などのビジネス成長を促進する大きな原動力となります。

サムネ作成のポイント

魅力的な動画やウェブページを作る上で、サムネイルは重要な役割を担っています。ユーザーの目を惹きつけ、クリックしたくなるようなサムネイルを作るには、いくつかのポイントを押さえる必要があります。
まず、ユーザーの心を掴むデザインであることが大切です。色使いは、暖色系の色で温かみや興奮を、寒色系の色で冷静さや信頼感を表現することができます。また、コントラストを強調することで、視覚的なインパクトを与えることができます。さらに、視線誘導を意識して、ユーザーの視線を誘導したい場所に人物の視線や矢印を配置することで、興味関心を高めることができます。
次に、コンテンツの内容を的確に伝えることも重要です。サムネイルを見るだけで、ユーザーは動画やウェブページの内容を理解できる必要があります。具体的には、動画の最も重要なシーンを切り取ったり、ウェブページの主要なコンテンツを象徴する画像を使用したりするなどが考えられます。
さらに、適切なサイズと解像度であることも忘れてはなりません。小さすぎると内容が伝わりにくく、大きすぎると表示に時間がかかってしまいます。一般的には、1280×720ピクセル以上の解像度で作成することが推奨されています。
これらのポイントを踏まえて、ユーザーの心を掴むサムネイルを作成し、クリック率やアクセス数向上を目指しましょう。
| 要素 | 解説 |
|---|---|
| デザイン | – 暖色系:温かさ、興奮 – 寒色系:冷静さ、信頼感 – コントラスト:視覚的インパクト – 視線誘導:人物の視線や矢印で興味関心を高める |
| コンテンツ | – 動画の重要シーン、または – ウェブページの主要コンテンツを象徴する画像を使用し、 – ユーザーに内容を理解させる |
| サイズ・解像度 | – 小さすぎると内容が伝わりにくい – 大きすぎると表示に時間がかかる – 推奨:1280×720ピクセル以上 |
