ウェブサイト改善の鍵!直帰率を理解する

ITの初心者
先生、「直帰率」ってよく聞くんですけど、何のことかよくわからないんです。わかりやすく教えてください。

ITアドバイザー
そうだね。「直帰率」はウェブサイトの人気度を測るものなんだ。例えば、君がホームページを見て、すぐに他のページを見ずに閉じてしまったら、それが「直帰」になる。ウェブサイト全体で、そういう人がどれくらいいるかという割合が「直帰率」だよ。

ITの初心者
なるほど。つまり、ホームページを見て「つまらないな」って思ってすぐに閉じたら、直帰率が上がるってことですか?

ITアドバイザー
その通り!だから、ウェブサイトを作る人は、みんなが見てくれるように、見やすさや内容を工夫して、直帰率を下げようとしているんだ。
直帰率とは。
あるホームページを訪れた人のうち、最初のページを見ただけで、他のページを見ずに、すぐに他のサイトに行ったり、画面を閉じたりする人の割合を「直帰率」と言います。ホームページが見やすいか、使いやすいか、どんな印象を与えるかなどを知るための大切な目安の一つです。これは「離脱率」と同じ意味で使われます。
直帰率とは?

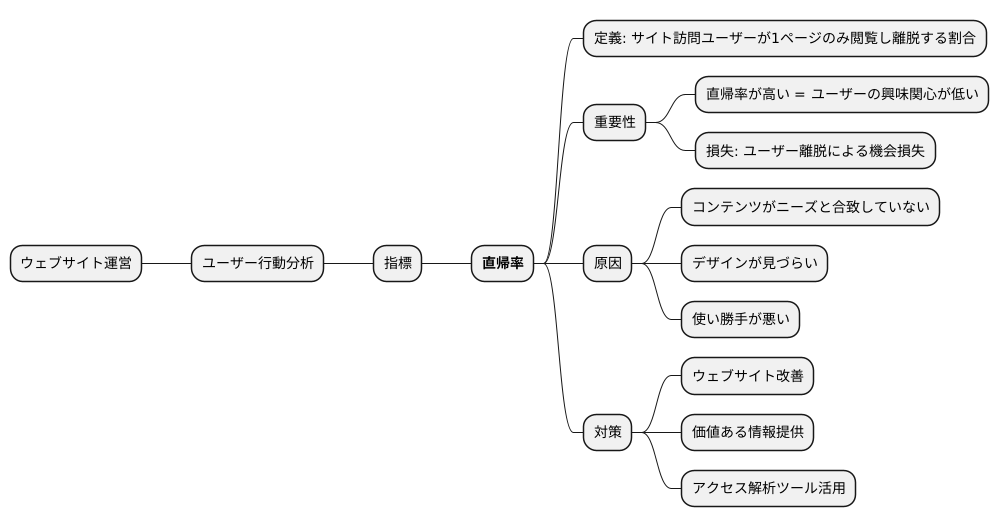
– ウェブサイト訪問者の動向を知る指標「直帰率」とは?ウェブサイトを運営する上で、訪問者の行動を把握することはとても重要です。その指標の一つに「直帰率」があります。直帰率とは、ウェブサイトに訪れたユーザーが、最初に訪れたページだけを見て、他のページを閲覧せずにそのままウェブサイトから離れてしまう割合のことです。例えば、100人がウェブサイトを訪れ、そのうち80人が最初のページだけを見て離脱した場合、直帰率は80%となります。直帰率が高いということは、ウェブサイトの内容が訪問者のニーズと合っていなかったり、ウェブサイトのデザインが分かりにくく、他のページに興味を持ってもらえなかったりする可能性が考えられます。逆に、直帰率が低い場合は、訪問者がウェブサイトの内容に興味を持ち、複数のページを閲覧してくれたことを意味します。これは、ウェブサイトの内容が充実しており、訪問者にとって有益な情報が提供されていることを示唆しています。直帰率は、ウェブサイトの改善点を把握するための重要な指標となります。直帰率が高い場合は、ウェブサイトの内容やデザインを見直し、訪問者が興味を持つような情報を分かりやすく提供することで、直帰率を下げ、ウェブサイトの価値を高めることができるでしょう。
| 項目 | 説明 |
|---|---|
| 直帰率 | ウェブサイトに訪れたユーザーが、最初に訪れたページだけを見て、他のページを閲覧せずにそのままウェブサイトから離れてしまう割合 |
| 直帰率が高い場合 |
|
| 直帰率が低い場合 |
|
| 直帰率の活用方法 |
|
直帰率が高いとどうなるのか

ウェブサイトを運営する上で、ユーザーの行動を分析することは非常に重要です。その指標の一つに「直帰率」があります。直帰率とは、ウェブサイトに訪れたユーザーが、そのページを閲覧しただけで他のページに移動することなく、サイトから離脱してしまう割合のことです。
直帰率が高いということは、多くのユーザーがウェブサイトに興味や関心を抱くことなく、すぐに離れてしまっていることを意味します。これは、ウェブサイトにとって大変な損失です。なぜなら、せっかくサイトに訪れてくれたユーザーを逃してしまうばかりか、ウェブサイトの目的である商品購入や資料請求、サービス登録などに繋げることが難しくなってしまうからです。
では、なぜ直帰率が高くなってしまうのでしょうか?その原因は様々ですが、例えばウェブサイトのコンテンツがユーザーのニーズと合っていない、デザインが見づらい、使い勝手が悪いなどが考えられます。
ウェブサイトを改善し、ユーザーにとって価値のある情報を提供することで、直帰率を下げ、コンバージョン率(ウェブサイトの目標達成率)を高めることが可能になります。そのためにも、アクセス解析ツールなどを活用し、自サイトの直帰率を把握することが重要です。

直帰率を下げるためには?

ウェブサイトを訪れたユーザーが、最初に見たページだけを見て離れてしまうことを「直帰」と言い、その割合を「直帰率」と呼びます。直帰率が高いということは、多くのユーザーがそのウェブサイトで求める情報を見つけられなかった、あるいはサイトの内容に興味を持てなかったことを意味します。
直帰率を下げるためには、ユーザーがウェブサイトに何を求めて訪問しているのかを理解し、そのニーズに応えることが重要です。
具体的には、まずウェブサイトのデザインを見やすく整理しましょう。情報が整理され、目的のページに辿り着きやすい構成にすることで、ユーザーはストレスなくウェブサイトを閲覧できます。次に、ターゲットユーザーを明確化し、彼らにとって魅力的なコンテンツを作成することが重要です。ユーザーの興味関心を惹きつけるような、質の高いコンテンツを提供することで、ユーザーをサイトに留まらせることができます。さらに、ページの表示速度は非常に重要です。ページの読み込みに時間がかかると、ユーザーはすぐにサイトから離れてしまう可能性があります。ウェブサイトの表示速度を改善することで、快適な閲覧体験を提供し、直帰率の低下に繋げることができます。
| 用語 | 説明 |
|---|---|
| 直帰 | ウェブサイトを訪れたユーザーが、最初に見たページだけを見て離れてしまうこと |
| 直帰率 | ウェブサイトを訪れたユーザーのうち、直帰したユーザーの割合 |
| 直帰率が高い場合の原因 | ユーザーがウェブサイトで求める情報を見つけられない、またはサイトの内容に興味を持てない |
| 直帰率を下げるための対策 | ウェブサイトのデザインを見やすく整理する、ターゲットユーザーに合わせた魅力的なコンテンツを作成する、ページの表示速度を改善する |
直帰率と離脱率の違い

– 直帰率と離脱率の違いウェブサイトのアクセス状況を分析する上で、「直帰率」と「離脱率」はどちらも重要な指標ですが、その意味合いは異なります。直帰率とは、ウェブサイトに訪れたユーザーが、最初に閲覧したページだけを見て、他のページへ移動することなく、ウェブサイトから離れてしまった割合のことです。例えば、検索エンジンで特定の商品を探していて、ウェブサイトにアクセスしたものの、目的の商品が見つからなかった、あるいは情報が不足していたなどの理由で、他のページを見ずに離れてしまうケースが考えられます。一方、離脱率とは、特定のページを最後に見てウェブサイトから離脱したユーザーの割合を示します。こちらは、ウェブサイト内を回遊し、複数のページを閲覧した後に離脱したユーザーも含まれます。例えば、商品ページを比較検討したり、ブログ記事を読んだりした後、最終的に購入に至らずにウェブサイトを離れるケースなどが挙げられます。このように、直帰率は最初のページだけを見て離脱したユーザーに焦点を当てているのに対し、離脱率はウェブサイト内での行動に関わらず、特定のページを最後に離脱したユーザー全体を捉えている点が異なります。一般的に、直帰率が高い場合は、最初に訪れたユーザーにとって、ウェブサイトの内容が分かりにくかったり、魅力的ではなかったりする可能性が考えられます。一方、離脱率が高い場合は、特定のページにおける情報不足や、ユーザーのニーズに合っていないなどの問題点がある可能性があります。どちらの指標も、ウェブサイトの改善ポイントを見つけるために役立つ情報源となります。直帰率と離脱率の違いを正しく理解し、分析に役立てましょう。
| 項目 | 直帰率 | 離脱率 |
|---|---|---|
| 定義 | ウェブサイトに訪れたユーザーが、最初に閲覧したページだけを見て、他のページへ移動することなく、ウェブサイトから離れてしまった割合 | 特定のページを最後に見てウェブサイトから離脱したユーザーの割合 |
| 対象ユーザー | 最初のページだけを見て離脱したユーザー | ウェブサイト内での行動に関わらず、特定のページを最後に離脱したユーザー全体 |
| 考えられる原因 | ウェブサイトの内容が分かりにくい、魅力的ではない、目的のページではない | 特定のページにおける情報不足、ユーザーのニーズに合っていない |
まとめ

– まとめウェブサイトを訪れたユーザーが、どれだけサイト内の他のページを見ずに離れてしまったのかを示す指標、それが直帰率です。この数値が高いということは、最初に訪れたページでユーザーが求める情報を見つけられなかった、あるいは、サイトのデザインや使い勝手が悪く、他のページを見る気をなくしてしまった、などの可能性が考えられます。つまり、ウェブサイトの使いやすさや、ユーザーにとっての魅力度を測る上で、直帰率は重要な指標の一つと言えるでしょう。もしもウェブサイトの直帰率が高い場合は、ユーザーが何を求めてサイトを訪れるのか、なぜサイトから離れてしまうのかを分析し、改善していく必要があります。例えば、ウェブサイトの目的やターゲットを明確にする、分かりやすいや説明文を心がける、興味を引く画像や動画を効果的に配置する、読みやすいように文字の大きさや行間を調整する、内部リンクを充実させて回遊しやすい構造にする、モバイル端末でも快適に閲覧できるようレスポンシブデザインに対応する、といった対策が考えられます。直帰率を分析することは、ユーザーの行動を理解し、ウェブサイトを改善するための第一歩です。ユーザーにとってより価値のある、満足度の高いウェブサイト作りを目指して、直帰率を意識した改善策に取り組んでいきましょう。
| 指標 | 説明 | 原因 | 対策 |
|---|---|---|---|
| 直帰率 | ウェブサイトを訪れたユーザーが、どれだけサイト内の他のページを見ずに離れてしまったのかを示す指標 |
|
|
