トップページ:ウェブサイトの顔

ITの初心者
先生、「トップページ」って、ウェブサイトの一番最初のページのことですよね?他に何か説明はありますか?

ITアドバイザー
そうだね、ウェブサイトの一番最初のページという意味でだいたい合っているよ。建物の入り口と同じように、ウェブサイトへ入る最初の場所だね。多くの場合、そこからウェブサイトの他のページへ行くことができるようになっているんだ。

ITの初心者
なるほど。家の玄関みたいなものですね。ウェブサイトの他のページへ行くための入り口になっているということは、トップページ以外にページがある場合もあるんですか?

ITアドバイザー
その通り!まさに家の玄関のようなものだね。そして、ウェブサイトによっては、トップページ以外にもたくさんのページがあるんだよ。例えば、会社案内、商品紹介、お問い合わせページなど、それぞれ独立したページになっていることが多いんだ。トップページは、それらのページへの入り口となる、いわば案内板のような役割も果たしているんだよ。
top pageとは。
ウェブサイトの玄関口となるページ、いわゆるトップページについて説明します。多くの場合、何層にもなったウェブサイトの一番上の階層にあるページのことを指します。
最初の画面

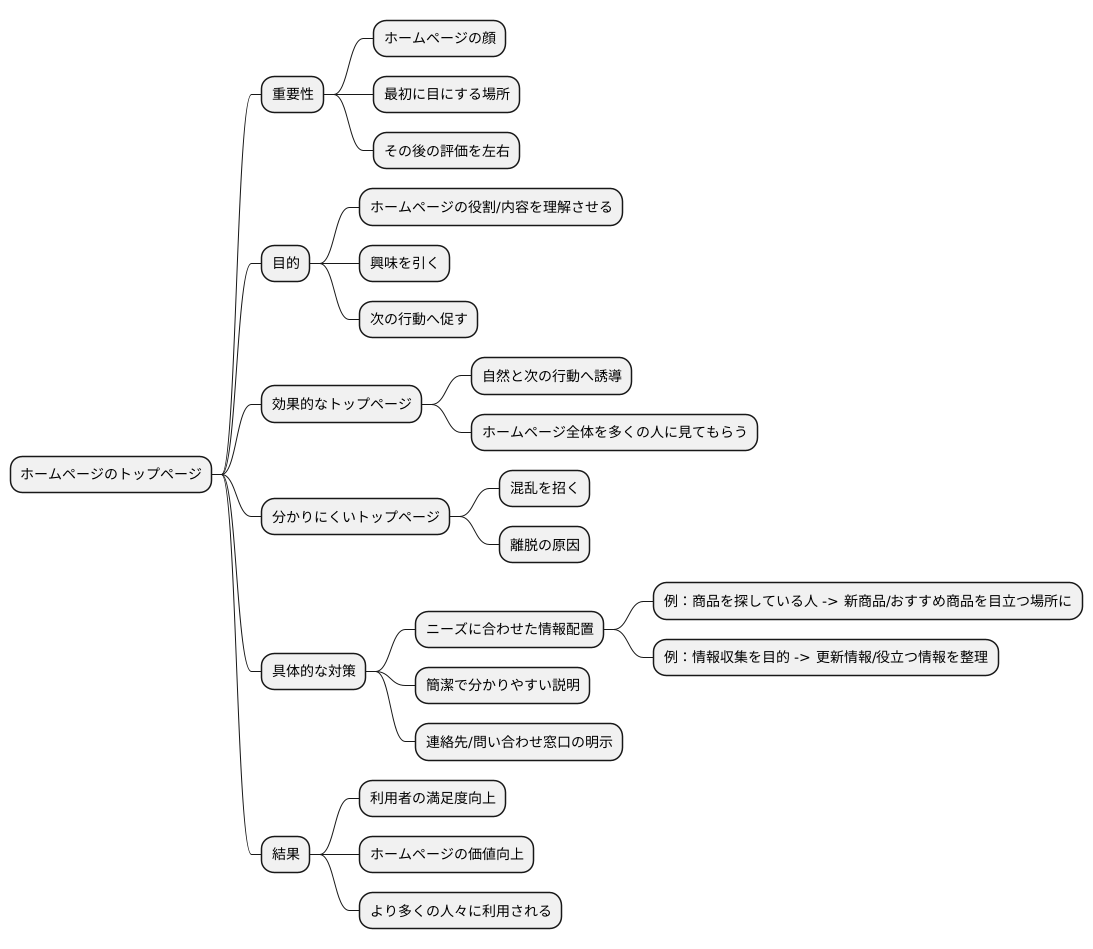
ホームページを訪れる人が一番最初に目にする場所、それがトップページです。ホームページの顔とも言える大切な場所で、このページで受ける印象がその後の評価を大きく左右します。そのため、訪れた人がすぐにホームページの役割や内容を理解し、もっと知りたいと思わせる作りにする必要があります。効果的に作られたトップページは、自然と次の行動へと促し、ホームページ全体をより多くの人に見てもらうことに繋がります。反対に、分かりにくいトップページでは、せっかく訪れた人も混乱してしまい、ホームページから出て行ってしまうかもしれません。つまり、トップページのデザインや構成が、ホームページの成功にとって極めて重要だと言えるでしょう。
具体的には、まずホームページを訪れた人が何を求めているのかを考え、そのニーズに応える情報を分かりやすく配置する必要があります。例えば、商品を探している人ならば、新商品やおすすめ商品を目立つ場所に表示することで、購買意欲を高めることができます。また、情報収集を目的としている人ならば、ホームページの更新情報や役立つ情報を分かりやすく整理して提示することで、満足度を高めることができます。さらに、初めてホームページを訪れた人にも、ホームページの目的や内容がすぐに伝わるように、簡潔で分かりやすい説明を心がけることが大切です。加えて、連絡先や問い合わせ窓口を分かりやすい場所に設置することで、利用者の利便性を高めることができます。これらの要素を考慮することで、利用者の満足度を高め、ホームページの価値を高めることができるでしょう。そして、ホームページ全体の魅力を高め、より多くの人々に利用されるホームページとなるでしょう。

案内の役割

入り口の扉のようなトップページは、訪れた人がウェブサイト全体を理解し、迷わずに目的の情報にたどり着くための案内役を果たします。いわば、ウェブサイト全体の地図や案内板のような役割を担っているのです。
ウェブサイト全体の構成を把握できるように、分かりやすい案内図を用意することが大切です。サイトの構造を示す全体図や、主要な情報への案内板を用意することで、利用者は自分がどこにいるのか、どこに何があるのかをすぐに理解できます。例えば、階層構造を視覚的に分かりやすく示した図や、主要な項目をリスト化した案内板などを設置することで、利用者は迷うことなく目的の情報を探し出すことができます。
各情報への入り口となるリンクは、分かりやすく目立つように配置する必要があります。利用者が求める情報にスムーズにアクセスできるよう、主要な情報へのリンクを目立つ場所に配置する、あるいは、各ページに共通の案内メニューを配置することで、どのページからでも主要な情報にアクセスできるように工夫することが重要です。
膨大な情報の中から目的の情報を探し出すための道具として、検索窓を用意することも効果的です。ウェブサイト内に散在する情報をキーワードで検索できる機能を設けることで、利用者は必要な情報に素早くアクセスできます。検索窓は利用者の手間を省き、満足度を高めるための重要な要素です。
このように、トップページは利用者がウェブサイト内を快適に移動するための道しるべとなるべきです。利用者の視点に立ち、分かりやすさ、使いやすさを追求することで、ウェブサイト全体の価値を高めることができます。
| トップページの役割 | 具体的な施策 | 効果 |
|---|---|---|
| ウェブサイト全体の地図や案内板 | サイト構造を示す全体図や主要情報への案内板の設置 (例: 階層構造図、主要項目リスト) | 利用者が現在位置と各情報へのアクセス方法を理解できる |
| 各情報への入り口 | 分かりやすく目立つリンク配置 (例: 主要情報への目立つリンク、共通の案内メニュー) | 利用者が求める情報へスムーズにアクセスできる |
| 情報検索の道具 | 検索窓の設置 | 利用者がキーワード検索で必要な情報に素早くアクセスできる、利用者の手間を省き満足度を高める |
最新情報の提供

多くの皆様に、当サイトの新しい情報をお届けするために、トップページに最新情報をお知らせする場所を設けました。これは、サイトを訪れる方々に、サイトが常に更新されていることを伝え、また再びサイトに足を運んでいただくためです。
例えば、新しく売り出す商品のご案内や、催し物のお知らせ、日記帳(ブログ)の新しい記事などを載せることで、訪れる方々の関心を保ち、引き続きサイトにアクセスしていただけるように工夫しています。
また、季節に合わせた情報や、お得な催し物のご案内を載せることで、訪れる方々の興味を引きつけ、サイトをより活気のあるものにすることを目指しています。例えば、春の訪れに合わせて、桜の開花情報や春の味覚を特集したり、夏の暑さに負けない涼しげな商品の紹介、秋の紅葉狩りの名所案内、冬の温かい鍋料理のレシピなどを掲載することで、季節感を演出し、サイトへの訪問意欲を高めます。
トップページは、サイトの新鮮さを保ち、訪れる方々との繋がりを維持するための大切な情報発信源です。常に新しい情報が掲載されることで、サイトを訪れる方々は「何か新しい情報はないか」と期待感を持ってアクセスしてくれるようになります。
私たちは、皆様に役立つ情報や楽しい情報、わくわくするような情報などを厳選して掲載し、常に新鮮で魅力的なトップページを維持していくよう努めてまいります。皆様のサイトへのご訪問を心よりお待ちしております。
| 目的 | 方法 | 期待される効果 | 具体例 |
|---|---|---|---|
| サイトへの継続的なアクセス | トップページに最新情報を掲載 | サイトの活性化、訪問意欲向上 | 新商品案内 |
| 催し物のお知らせ | |||
| ブログ新着記事 | |||
| 季節に合わせた情報 | |||
| お得な催し物案内 | |||
| 桜の開花情報、春の味覚特集 | |||
| 夏の涼しげな商品紹介 | |||
| 秋の紅葉狩りの名所案内 | |||
| 冬の温かい鍋料理レシピ |
会社の紹介

初めて当社の場所にいらした方々に、まずは会社のことをよく知っていただきたいという思いから、この場を設けました。会社の概要、大切にしている考え方、そしてどんな仕事をしているのかを、分かりやすくお伝えできればと考えています。
初めて訪れる場所に足を踏み入れる時、そこにどんな人がいて、どんなことをしているのか分からなければ、誰でも不安になるものです。同じように、初めて会社の場所にいらした方々にも、きっと同じような不安があることでしょう。ですから、当社の場所を初めて訪れた方々が安心して過ごせるよう、まずは私たちのことを知っていただくことが大切だと考えています。
会社を支える土台となっているのは、当社の理念です。揺るぎない信念に基づき、社員一人ひとりが同じ方向を向いて仕事に取り組んでいます。この理念は、単なる言葉の飾りではなく、日々の業務における判断基準であり、行動規範でもあります。理念を共有することで、社員全体のまとまりが生まれ、強い組織へと成長していくと考えています。
また、事業内容を知ることで、会社が社会の中でどのような役割を担っているのかを理解していただけます。私たちの仕事が、どのように社会に貢献し、人々の暮らしを豊かにしているのかを知っていただくことで、当社への理解をより深めていただけると信じています。
この場所は会社の顔であり、会社の印象を大きく左右する重要な役割を担っています。そのため、載せる内容や伝え方には、細心の注意を払っています。皆さまに当社の魅力を正しく伝え、信頼していただけるよう、常に改善を心掛けてまいります。
| 目的 | 初めて来社した方に会社のことを理解してもらい、安心感を与える |
|---|---|
| 内容 | 会社概要、理念、事業内容 |
| 理念の役割 | 社員の行動規範、判断基準、組織の結束力強化 |
| 事業内容理解のメリット | 会社の社会貢献、人々の暮らしへの影響を理解し、会社への理解を深める |
| 場所の重要性 | 会社の顔であり、会社の印象を左右する重要な役割 |
構成の重要性

表題ページは、いわば家の玄関です。初めて訪れる人は、まずここで家の雰囲気を感じ取ります。そのため、使いやすさ、分かりやすさを追求した構成が、その後の満足度に大きく影響します。
まず、情報を整理し、見やすい配置にすることが大切です。家の中を想像してみてください。物が散らかり放題では、必要な物を見つけるのも一苦労です。同じように、表題ページも情報が整理されていないと、利用者は目的の情報にたどり着くまでに迷ってしまいます。まるで、宝探しゲームをしているかのように、サイト内をさまようことになりかねません。
視覚的な魅力も大切です。美しい絵画や花が玄関を彩るように、適切な写真や動画は、表題ページに彩りを添え、利用者の目を惹きつけます。これにより、サイトの内容に興味を持ち、より深く探求しようという気持ちにつながります。
様々な機器に対応できることも重要です。今は、携帯電話や持ち運びできる情報端末など、様々な機器で情報を閲覧する時代です。どんな機器からでも、快適に利用できるように工夫する必要があります。家の玄関も、車椅子の方でもスムーズに入れるように設計されていることが望ましいのと同じです。どの機器から見ても、情報が見やすく、操作しやすいことが、利用者の満足度を高める鍵となります。
表題ページは、利用者の満足度を左右する重要な要素です。玄関の印象が家の印象を左右するように、表題ページの出来栄えが、その後の利用体験を大きく左右します。利用者の立場に立って、分かりやすく、魅力的で、使いやすい表題ページ作りを心がけましょう。
| 項目 | 説明 | 例え |
|---|---|---|
| 使いやすさ、分かりやすさ | 情報を整理し、見やすい配置にすることで、利用者が迷わず目的の情報にたどり着けるようにする | 家の中が整理整頓されている |
| 視覚的な魅力 | 適切な写真や動画で、利用者の目を惹きつけ、サイトへの興味関心を高める | 玄関に美しい絵画や花を飾る |
| 様々な機器への対応 | 携帯電話、情報端末など、様々な機器で快適に利用できるよう工夫する | 車椅子でもスムーズに入れる玄関 |
改善の必要性

皆さんが集まる場所、いわば玄関にあたる当社の最初の画面は、皆様にとって使いやすいものになっているでしょうか?現状を詳しく調べたところ、残念ながら、思ったほど多くの方々に利用されていないことがわかりました。具体的には、画面を開いた方の数や、画面に滞在する時間、途中で他の画面へ移動してしまう割合といった数字を調べた結果です。
そこで、この最初の画面をもっと良くするために、これから継続的に様々な工夫を凝らしていきます。まず、利用されている方々の行動を丁寧に調べます。例えば、どの部分がよく見られているのか、どの順番で見ているのか、といったことを分析することで、見て欲しい情報が適切な場所に配置されているか、画面全体が見やすくなっているかなどを確認できます。
さらに、複数の画面の配置や見た目を作成し、どちらの方がより効果的かを比べる実験も行います。例えば、二つの異なるデザインを用意し、それぞれを同じ人数の方に見ていただき、どちらの画面の方が滞在時間が長いか、目的の情報にたどり着いているかなどを比較します。こうして実験を繰り返すことで、より良いデザインを見つけていきます。
最初の画面は、一度作ったら終わりではありません。常に改善を心掛けることが、この場所全体の価値を高め、皆様にとってより使いやすいものへと進化させていくために必要不可欠です。
| 項目 | 現状 | 改善策 |
|---|---|---|
| 利用状況 | 画面を開いた方の数、滞在時間、他の画面への移動割合が低い | 利用者の行動を分析し、継続的に改善を行う |
| 行動分析 | どの部分がよく見られているのか、どの順番で見ているのかなどを分析 | 見て欲しい情報が適切な場所に配置されているか、画面全体が見やすくなっているかなどを確認 |
| A/Bテスト | 複数の画面の配置や見た目を作成し、どちらの方がより効果的かを比較 | 二つの異なるデザインを用意し、それぞれを同じ人数の方に見ていただき、どちらの画面の方が滞在時間が長いか、目的の情報にたどり着いているかなどを比較 |
| 継続的改善 | 一度作ったら終わりではなく、常に改善を心掛ける | この場所全体の価値を高め、より使いやすいものへと進化させていく |
